|
HOW TO – alapok
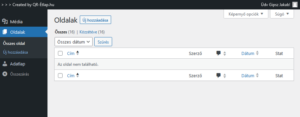
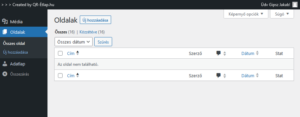
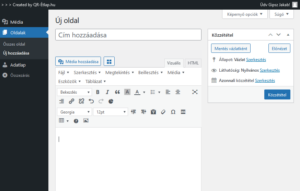
 A regisztráció megerősítése után, ha belépsz, akkor a Vezérlőpult Oldalak menüpontjába találod magad. Egy oldalt hozhatsz létre – többet a rendszer nem fog engedni –, az Új hozzáadása menüpont segítségével. Az oldal nevének javaslom az étterem nevét írni, mert ez látszani fog a böngészősávban is. Az oldaladat a többi felhasználó elől elrejtjük, azt csak te szerkesztheted és te se szerkesztheted más oldalait. A regisztráció megerősítése után, ha belépsz, akkor a Vezérlőpult Oldalak menüpontjába találod magad. Egy oldalt hozhatsz létre – többet a rendszer nem fog engedni –, az Új hozzáadása menüpont segítségével. Az oldal nevének javaslom az étterem nevét írni, mert ez látszani fog a böngészősávban is. Az oldaladat a többi felhasználó elől elrejtjük, azt csak te szerkesztheted és te se szerkesztheted más oldalait.
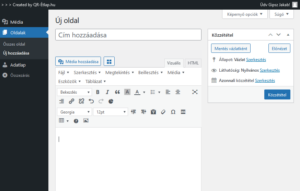
 QRétlapod oldalát kétféleképpen is szerkesztheted. A Vizuális módban, úgy működik, akár egy irodai szövegszerkesztő. Lehetőséged van a betűk típusát, méretét, színét és egyéb tulajdonságait beállítani. A szöveget több szempont alapján rendezni és formázni. Táblázatot és képeket, ikonokat beilleszteni. Táblázat beillesztésekor, javaslom figyelembe venni a megjelenítendő eszköz – többnyire mobiltelefon –, paramétereit figyelembe venni és a táblázat tulajdonságainak meghatározása során pixel helyett %-os értékeket megadni. QRétlapod oldalát kétféleképpen is szerkesztheted. A Vizuális módban, úgy működik, akár egy irodai szövegszerkesztő. Lehetőséged van a betűk típusát, méretét, színét és egyéb tulajdonságait beállítani. A szöveget több szempont alapján rendezni és formázni. Táblázatot és képeket, ikonokat beilleszteni. Táblázat beillesztésekor, javaslom figyelembe venni a megjelenítendő eszköz – többnyire mobiltelefon –, paramétereit figyelembe venni és a táblázat tulajdonságainak meghatározása során pixel helyett %-os értékeket megadni.
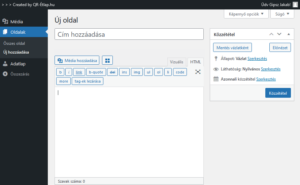
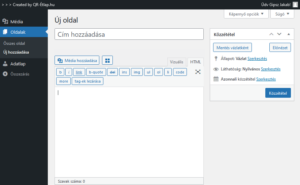
 A HTML szerkesztési módban, alapvető html parancsokat és utasításokat tudsz kódolni. Bonyolultabb műveletre, php futtatására nincs lehetőséged, ilyen igényeiddel javaslom egy tárhely szolgáltató – például a https://megacp.com/ –, szolgáltatásait. Amennyiben HTML ismereteid szeretnéd frissíteni vagy szélesíteni, akkor javaslom Csizmazia Albert összefoglalóját, illetve a w3schools online HTML Tutorial oldalát, ahol lehetőséged van adott kódok kipróbálására és futtatására is. A HTML szerkesztési módban, alapvető html parancsokat és utasításokat tudsz kódolni. Bonyolultabb műveletre, php futtatására nincs lehetőséged, ilyen igényeiddel javaslom egy tárhely szolgáltató – például a https://megacp.com/ –, szolgáltatásait. Amennyiben HTML ismereteid szeretnéd frissíteni vagy szélesíteni, akkor javaslom Csizmazia Albert összefoglalóját, illetve a w3schools online HTML Tutorial oldalát, ahol lehetőséged van adott kódok kipróbálására és futtatására is.
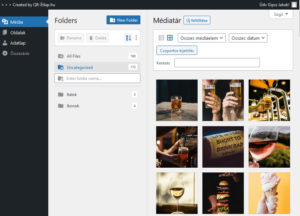
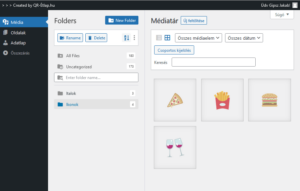
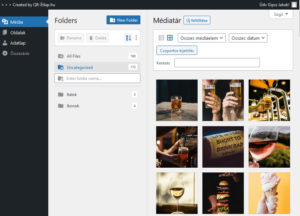
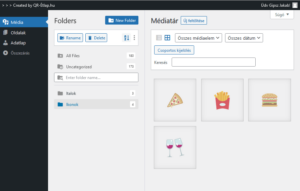
 A Vezérlőpulton találsz egy Média menüpontot is. Itt találod a képeket és ikonokat, melyeket be tudsz illeszteni a QR étlapodba. Az oldalon található minden kép és ikon jogtiszta és mobilra optimalizált, hogy minél gyorsabban betöltődjenek. Az oldal jogtisztaságának megtartása érdekében, az oldalra NEM TÖLTHETSZ FEL se képeket, se ikonokat se egyéb média elemeket. Azonban lehetőséged van saját képeket beilleszteni saját tárhelyedről, erre HTML szerkesztési módban a megfelelő kóddal, Vizuális módban a Kép ikon segítségével, vagy a Média hozzáadása feliratú gombbal tudsz. A képek és ikonokat folyamatosan igyekszem frissíteni és bővíteni, így azok száma megnehezítheti a kényelmes szerkesztést. Annak A Vezérlőpulton találsz egy Média menüpontot is. Itt találod a képeket és ikonokat, melyeket be tudsz illeszteni a QR étlapodba. Az oldalon található minden kép és ikon jogtiszta és mobilra optimalizált, hogy minél gyorsabban betöltődjenek. Az oldal jogtisztaságának megtartása érdekében, az oldalra NEM TÖLTHETSZ FEL se képeket, se ikonokat se egyéb média elemeket. Azonban lehetőséged van saját képeket beilleszteni saját tárhelyedről, erre HTML szerkesztési módban a megfelelő kóddal, Vizuális módban a Kép ikon segítségével, vagy a Média hozzáadása feliratú gombbal tudsz. A képek és ikonokat folyamatosan igyekszem frissíteni és bővíteni, így azok száma megnehezítheti a kényelmes szerkesztést. Annak érdekében, hogy ne kelljen átnézzed az összes képet, lehetőséged van SAJÁT könyvtárakat(Folders) létrehozni az általad kedvelt képek számára. A könyvtárakat átnevezheted, a bennük lévő elemeket cserélgetheted és törölheted, vagy akár a teljes könyvtárat is törölheted. Ne ijedj meg, a könyvtárakban lévő összes elemet el tudod érni bármikor, azok nem kerülnek törlésre. érdekében, hogy ne kelljen átnézzed az összes képet, lehetőséged van SAJÁT könyvtárakat(Folders) létrehozni az általad kedvelt képek számára. A könyvtárakat átnevezheted, a bennük lévő elemeket cserélgetheted és törölheted, vagy akár a teljes könyvtárat is törölheted. Ne ijedj meg, a könyvtárakban lévő összes elemet el tudod érni bármikor, azok nem kerülnek törlésre.
A létrehozott oldalad megtekintésekor minden esetben az oldal legalján ott lesz az egyedi QR kódod, melyet letölthetsz és szabadon felhasználhatsz éttermedben, reklámanyagaidban, szórólapodon. Az Oldalak menüpont alatt, a QR étlapod mellett, láthatod, hogy mikor töltötted fel és egy statisztikát is biztosítok számodra, hogy a feltöltés óta mennyien tekintették meg. A statisztikai adatok teljesen anonímek – lásd GDPR. A létrehozott QR étlap oldalt bármikor szerkesztheted és akár törölheted is. A törlést nem javaslom, mert új oldal létrehozásakor, új egyedi QR kódot generálunk, így ha például hűtőmágnesen kinyomtatva ajándékba adtad vendégeidnek, a kinyomtatott kód az oldal törlése után nem fog működni! Ha beléptél vagy belépve maradtál, akkor a főoldal bal felső sarkában a +Új menüpont segítségével bármikor a Vezérlőpultba juthatsz.
Ha van saját tárhelyed és tudod hogy kell a képeket optimalizálni, ezen az oldalon rengeteg kép közül tudsz válogatni és letölteni.
+1 bónusz ötlet. Ha nem ismered a HTML kódolást és a Vizuális szerkesztés is nehezen megy, akkor segítségül hívhatod a ChatGPT-t. Csodákat nem kell tőle várni, de ha pontosan meghatározod, hogy mit szeretnél, akkor utána már sokkal könyebb dolgod van a Vizuális módban személyreszebni, finomhangolni, vagy csak az árakat átírni. Ahoz hogy ez egyszerű legyen számodra, írok egy példát, amit tetszés szerint módosíthatsz. Először érdemes megtervezni az étlapot fejben vagy papíron, kikeresni a számodra tetsző ikonokat és kimásolni az URL címét a Médiatárból. A ChatGPT oldalon pedig, például az alábbiakhoz hasonlóan megfogalmazni a kérdésed:
|
Szeretnék kérni tőled egy html kódot, egy étlaphoz, <head> cimke nélkül. A kódot a HTML oldal <body> és </body> címkéi közé kell beilleszteni. Az étlapot táblázatba rendezd. A táblázat háttérképe: https://qretlap.hu/wp-content/uploads/hamburger.jpg A táblázat szélessége 100% legyen, ne pixel, magasság nincs megadva. Az étlapon minden betű szine fehér. A két oszlopból álljon és a szükséges számú sorokból. Az első sor üres. A második sor cellái összevonva és beleírva és középre rendezve: PaPiBurger. Alatt ujabb üres sor. Az alatt táblázatban az ételek nevei soronként a baloldali oszlopban baloldalra rendezve, velük egy szintben, a jobb oszlopban, az ételek árai jobb oldalra rendezve. Mindkét oldalon 3-3pixel margóval a kép szélétől.
Az ételek és az árak:
Hambi 1500.-
Sajtburi 1800.-
NY buresz 2500.-
Hot-Dog 1000.-
Rosi 300.-
Üditő 300.-/dl
A táblázat utolsó sorában, legyen kiírva, hogy Jó étvágyat! |
|
_
 Az így kapott kódot kimásolod, de csak a <body> és a </body> közti sorokat, a <body> -k nem kellenek -, és HTML szerkesztési felületen, egyszerűen beilleszted és közzéteszed. Ha változtatni szeretnél bármit, akkor ezek után a Vizuális szerkesztővel már játszva megteheted, ha pedig komolyabb változást szeretnél, akkor kérsz tőle egy a fenti példán alapuló másik kódot. A QR étlapod egyedi QR kódja, mindig ott lesz az étlapod alatt, így bármikor szabadon letöltheted és felhasználhatod és a vendégeid is meg tudják osztani egymással. Az így kapott kódot kimásolod, de csak a <body> és a </body> közti sorokat, a <body> -k nem kellenek -, és HTML szerkesztési felületen, egyszerűen beilleszted és közzéteszed. Ha változtatni szeretnél bármit, akkor ezek után a Vizuális szerkesztővel már játszva megteheted, ha pedig komolyabb változást szeretnél, akkor kérsz tőle egy a fenti példán alapuló másik kódot. A QR étlapod egyedi QR kódja, mindig ott lesz az étlapod alatt, így bármikor szabadon letöltheted és felhasználhatod és a vendégeid is meg tudják osztani egymással.
IRÁNY A FŐOLDALRA
|
|
 A regisztráció megerősítése után, ha belépsz, akkor a Vezérlőpult Oldalak
A regisztráció megerősítése után, ha belépsz, akkor a Vezérlőpult Oldalak  QRétlapod oldalát kétféleképpen is szerkesztheted. A Vizuális módban, úgy működik, akár egy irodai szövegszerkesztő. Lehetőséged van a betűk típusát, méretét, színét és egyéb tulajdonságait beállítani. A szöveget több szempont alapján rendezni és formázni. Táblázatot és képeket, ikonokat beilleszteni. Táblázat beillesztésekor, javaslom figyelembe venni a megjelenítendő eszköz – többnyire mobiltelefon –, paramétereit figyelembe venni és a táblázat tulajdonságainak meghatározása során pixel helyett %-os értékeket megadni.
QRétlapod oldalát kétféleképpen is szerkesztheted. A Vizuális módban, úgy működik, akár egy irodai szövegszerkesztő. Lehetőséged van a betűk típusát, méretét, színét és egyéb tulajdonságait beállítani. A szöveget több szempont alapján rendezni és formázni. Táblázatot és képeket, ikonokat beilleszteni. Táblázat beillesztésekor, javaslom figyelembe venni a megjelenítendő eszköz – többnyire mobiltelefon –, paramétereit figyelembe venni és a táblázat tulajdonságainak meghatározása során pixel helyett %-os értékeket megadni. A HTML szerkesztési módban, alapvető html parancsokat és utasításokat tudsz kódolni. Bonyolultabb műveletre, php futtatására nincs lehetőséged, ilyen igényeiddel javaslom egy tárhely szolgáltató – például a
A HTML szerkesztési módban, alapvető html parancsokat és utasításokat tudsz kódolni. Bonyolultabb műveletre, php futtatására nincs lehetőséged, ilyen igényeiddel javaslom egy tárhely szolgáltató – például a  A Vezérlőpulton találsz egy Média menüpontot is. Itt találod a képeket és ikonokat, melyeket be tudsz illeszteni a QR étlapodba. Az oldalon található minden kép és ikon jogtiszta és mobilra optimalizált, hogy minél gyorsabban betöltődjenek. Az oldal jogtisztaságának megtartása érdekében, az oldalra NEM TÖLTHETSZ FEL se képeket, se ikonokat se egyéb média elemeket. Azonban lehetőséged van saját képeket beilleszteni saját tárhelyedről, erre HTML szerkesztési módban a megfelelő kóddal, Vizuális módban a Kép ikon segítségével, vagy a Média hozzáadása feliratú gombbal tudsz. A képek és ikonokat folyamatosan igyekszem frissíteni és bővíteni, így azok száma megnehezítheti a kényelmes szerkesztést. Annak
A Vezérlőpulton találsz egy Média menüpontot is. Itt találod a képeket és ikonokat, melyeket be tudsz illeszteni a QR étlapodba. Az oldalon található minden kép és ikon jogtiszta és mobilra optimalizált, hogy minél gyorsabban betöltődjenek. Az oldal jogtisztaságának megtartása érdekében, az oldalra NEM TÖLTHETSZ FEL se képeket, se ikonokat se egyéb média elemeket. Azonban lehetőséged van saját képeket beilleszteni saját tárhelyedről, erre HTML szerkesztési módban a megfelelő kóddal, Vizuális módban a Kép ikon segítségével, vagy a Média hozzáadása feliratú gombbal tudsz. A képek és ikonokat folyamatosan igyekszem frissíteni és bővíteni, így azok száma megnehezítheti a kényelmes szerkesztést. Annak érdekében, hogy ne kelljen átnézzed az összes képet, lehetőséged van SAJÁT könyvtárakat(Folders) létrehozni az általad kedvelt képek számára. A könyvtárakat átnevezheted, a bennük lévő elemeket cserélgetheted és törölheted, vagy akár a teljes könyvtárat is törölheted. Ne ijedj meg, a könyvtárakban lévő összes elemet el tudod érni bármikor, azok nem kerülnek törlésre.
érdekében, hogy ne kelljen átnézzed az összes képet, lehetőséged van SAJÁT könyvtárakat(Folders) létrehozni az általad kedvelt képek számára. A könyvtárakat átnevezheted, a bennük lévő elemeket cserélgetheted és törölheted, vagy akár a teljes könyvtárat is törölheted. Ne ijedj meg, a könyvtárakban lévő összes elemet el tudod érni bármikor, azok nem kerülnek törlésre. Az így kapott kódot kimásolod, de csak a <body> és a </body> közti sorokat, a <body> -k nem kellenek -, és HTML szerkesztési felületen, egyszerűen beilleszted és közzéteszed. Ha változtatni szeretnél bármit, akkor ezek után a Vizuális szerkesztővel már játszva megteheted, ha pedig komolyabb változást szeretnél, akkor kérsz tőle egy a fenti példán alapuló másik kódot. A QR étlapod egyedi QR kódja, mindig ott lesz az étlapod alatt, így bármikor szabadon letöltheted és felhasználhatod és a vendégeid is meg tudják osztani egymással.
Az így kapott kódot kimásolod, de csak a <body> és a </body> közti sorokat, a <body> -k nem kellenek -, és HTML szerkesztési felületen, egyszerűen beilleszted és közzéteszed. Ha változtatni szeretnél bármit, akkor ezek után a Vizuális szerkesztővel már játszva megteheted, ha pedig komolyabb változást szeretnél, akkor kérsz tőle egy a fenti példán alapuló másik kódot. A QR étlapod egyedi QR kódja, mindig ott lesz az étlapod alatt, így bármikor szabadon letöltheted és felhasználhatod és a vendégeid is meg tudják osztani egymással.